
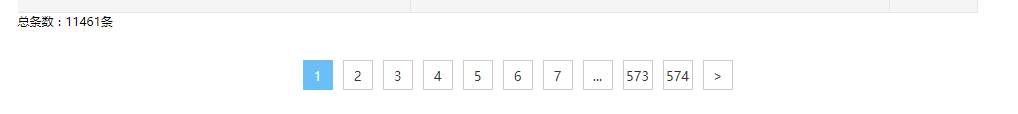
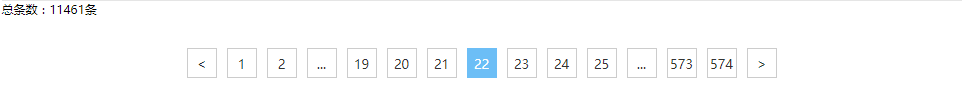
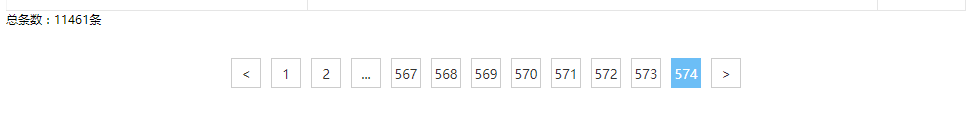
1、先看效果图

(前7页)

(中间)

(后7页)
2、代码部分
其中 传参 和 跳转部分也就不说了----直接贴 CSS样式 和 后端代码
.wrap .page-box { width: 100%; position: relative; height: 32px; margin: 30px 0 40px 0;}.wrap .page-box .page { position: absolute; transform: translate(-50%, -50%); left: 50%; top: 50%;}.wrap .page-box .page a { width: 30px; height: 30px; display: block; line-height: 30px; border: 1px solid #ccc; box-sizing: border-box; text-align: center; float: left; margin-right: 10px; font-size: 13px;}.wrap .page-box .page a:last-child { margin-right: 0;}.wrap .page-box .page a:hover { background: #6cbef6; border-color: #6cbef6; color: #fff; transition: all .5s;}.wrap .page-box .page a.on { background: #6cbef6; border-color: #6cbef6; color: #fff;}.wrap .page-box .page a.no { opacity: 0; cursor: default;} DIV整体结构图如下,但这里没有分页没有写在HTML中,写在了Java代码中,直接放到了前台
public class Pages { public static final String ATTR_PAGE = "_page"; public static final String ATTR_TOTAL_PAGE ="_total_page"; public static final String ATTR_TOTAL_RECODE = "_total_recode"; private int page; // 当前页 private int totalPage; // 总页数 private int totalRecode; //总记录数 private String url; // 当前url,再参数 private String params; private boolean useJSRequest; private String pageStyle; private static final int t = 7; // 分页样式控制 //中间省却getter setter 和 各种调用代码 /** * 新的分页Lee * page; // 当前页 * totalPage; // 总页数 * totalRecode; //总记录数 * url; // 当前url,再参数 */ private void writeNewPage(StringBuilder sb){ //总共页数 sb.append("总条数:").append(totalRecode).append("条
"); //上一页 sb.append(" "); if (page <= 1) {// sb.append(" < "); }else{ sb.append(" < "); } // 小于前7页时展现形式 if( page < t ){ //前7页的样式 for(int i = 1; i <= t ; i ++ ){ if( i > totalPage ) break; if(page == i){ sb.append(" "+page+""); }else{ sb.append(" "+i+""); } } //总页数大于7页,显示最后两页 if(totalPage>t+1){ sb.append(" ... "); if(totalPage-2>=t){ int lastpage = (totalPage-1); sb.append(" "+lastpage+""); sb.append(" "+totalPage+""); }else{ sb.append(" "+totalPage+""); } } //大于7页小于总页数时的样式 }else if( page >= t ){ //显示前两页 :1 2 ... 中间页 ... n n+1 sb.append(" 1"); sb.append(" 2"); sb.append(" ..."); if((totalPage-page)>=t){ for(int i = 1; i <= t; i ++ ){ if(i == 4){ sb.append(" "+page+""); }else{ sb.append(" "+(page-(4-i))+""); } } sb.append(" ... "); int lastpage = (totalPage-1); sb.append(" "+lastpage+""); sb.append(" "+totalPage+""); //到后7页时的样式: 1 2 ... 后7页 }else{ int first = 0; if(totalPage-2>t){ first = totalPage -7; }else{ first = 3; } for(int i = 0; i <= t; i ++ ){ int x = first + i ; if( x > totalPage ) break; if( page == x ){ sb.append(" "+x+""); }else{ sb.append(" "+x+""); } } } } // 结尾 if(page > "); }else{ sb.append(" > "); } sb.append(" "); }}